Halo apa kabar para pengunjung blog saya :) , semoga kabar kamu baik ya... di POST kali ini saya membuatkan tutorial tentang cara membuat Aplikasi Sederhana Menentukan Grade Nilai menggunakan Netbeans IDE, semoga kalian tertarik yah membaca blog ini.
Ayo kita mulai...
Untuk membuat aplikasi menentukan grade sesuai dengan nilai yang diinput user, kita harus mengerti cara menggunakan if dan scanner. saya akan menjelaskan sedikit materi tentang if dan scanner.
1. yang pertama, if bersarang adalah if yang mengatur pernyataan yang dijalankan sewaktu kondisi berupa pilihan
- Bentuk:
if(kondisiA){
// pernyataan yang dijalankan, bila kondisiA benar
}else if(kondisiB){
// pernyataan yang dijalankan, bila kondisiB benar
}else if(kondisiC){
// pernyataan yang dijalankan, bila kondisiC benar
}else{
// pernyataan yang dijalankan untuk kondisi selain itu
}
2. dan yang ke dua, Kita akan bahas tentang inputan dari keyboard ke console kita dalam bahasa pemrograman Java menggunakan scanner.
Scanner memerlukan import dari java yaitu import java.util.Scanner; , sesudah diimport kita harus membuat object java tersebut dalam class yang kita buat : Scanner in = new Scanner(System.in); ... kata itu sudah pasti digunakan untuk membuat object yang dapat kita baca, kita buat object in dimana object in mengambil fungsi system.in pada class Scanner dari java
berikut contoh source code nya :
import java.util.Scanner;
* @author Fikram
public class IFBersarang {
public static void main(String[] args) {
Scanner input=new Scanner(System.in);
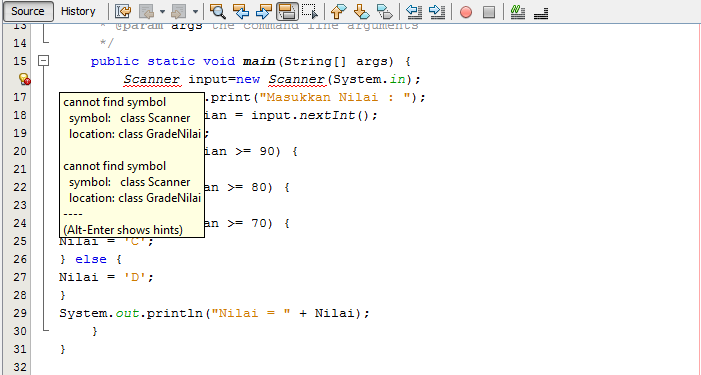
jika codingnya error kita bisa mengecek nya seperti gambar dibawah ini :
kemungkinan besar kita belum mengimport java scanner nya
agar tidak error kita harus mengimport java.util.Scanner dengan cara mengklik icon lampu seperti gambar dibawah ini :
setelah mengimport icon lampu akan hilang dan kita bisa menjalankan aplikasinya tanpa ada error code.
- Langkah pertama adalah buat lah New Project -> Java Main Class Seperti dibawah ini :
- Jika di tampilan window kamu tidak ada Java Main Class, pilih Other dan lanjutkan sesuai dengan gambar dibawah ini :

- Dibagian Categories : pilih Java, lalu di File Types : pilih Java Main Class lalu Next, setelah itu sesuaikan Nama project sesuai dengan project yang kamu buat, lalu finish :
Berikut ini adalah script menentukan grade nilai :
import java.util.Scanner;
public class IFBersarang {
public static void main(String[] args) {
Scanner input=new Scanner(System.in);
System.out.print("Masukkan Nilai : ");
int skorUjian = input.nextInt();
char Nilai;
if (skorUjian >= 90) {
Nilai = 'A';
} else if (skorUjian >= 80) {
Nilai = 'B';
} else if (skorUjian >= 70) {
Nilai = 'C';
} else {
Nilai = 'D';
}
System.out.println("Nilai = " + Nilai);
}
}
Setelah memasukkan script yang telah saya berikan kamu bisa menjalankan aplikasinya dengan cara klik kanan di bagian daerah tempat coding lalu pilih run file menekan tombol shift + F6, seperti gambar dibawah ini :
setelah itu kamu bisa memasukkan nilai yang diinginkan, sesuai dengan script yang telah kita masukkan grade yang muncul akan sesuai dengan nilai yang kita input :
Sekian tutorial dari saya semoga blog ini dapat membantu anda dalam belajar Java.